Tipp 1: So erstellen Sie ein isometrisches Raster in Adobe Illustrator
Tipp 1: So erstellen Sie ein isometrisches Raster in Adobe Illustrator
In dieser Lektion werde ich Ihnen in ein paar einfachen Schritten erklären, wie Sie ein isometrisches Raster in Illustrator erstellen können.

Du brauchst
- Adobe Illustrator CS3 oder höher
- Eigentümerstufe: Anfänger
- Zeit für die Aufführung: 2 Minuten
Anleitung
1
Erstellen Sie ein neues Dokument und wählen Sie das Rectangular Grid Tool aus.

2
Drücken Sie die Eingabetaste und geben Sie die Rasterparameter an. Die Anzahl der vertikalen und horizontalen Teiler hängt von Ihrem Projekt ab, geben Sie die Parameter ein, die Ihren Anforderungen entsprechen.

3
Jetzt haben Sie zwei Möglichkeiten. Sie können exakte Werte für Breite und Höhe eingeben (nicht empfohlen). In diesem Fall müssen Sie die gleichen Werte für Breite und Höhe eingeben, um ein quadratisches Raster zu erhalten. Im zweiten Fall können Sie das Gitter einfach mit der Maus strecken und die Umschalttaste gedrückt halten.

4
Wählen Sie das Raster aus und gehen Sie zu Objekt> Transformieren> Skalieren, wählen Sie "Nicht einheitlich" und geben Sie 86,062% in die Option "Vertikal" ein. Klicken Sie auf OK.

5
Ohne die Auswahl aus dem Raster zu entfernen, gehen Sie zu Objekt> Transformieren> Scheren und geben Sie im Parameter Winkel den Wert 30 an. Klicken Sie auf OK.

6
Wechseln Sie zu Objekt> Transformieren> Drehen, und geben Sie im Parameter Winkel den Wert -30 an. Klicken Sie auf OK.

7
Jetzt ist das Gitter fertig. Alles, was Sie tun müssen, ist es in Guides zu konvertieren. Wählen Sie das Raster aus und gehen Sie zu Ansicht> Hilfslinien> Hilfslinien erstellen oder drücken Sie Strg + 5.

Tipp 2: Erstellen eines Kranzes in Adobe Illustrator
Kränze werden oft bei der Gestaltung von Logos und Emblemen im klassischen Stil verwendet. In dieser Lektion werde ich Ihnen erklären, wie Sie einfach einen Kranz in Illustrator zeichnen.

Du brauchst
- Adobe Illustrator-Programm
- Eigentümerstufe: Anfänger
- Zeit zu spielen: 30 Minuten
Anleitung
1
Erstellen Sie ein neues Dokument, zeichnen Sie ein Oval mit Ellipse Tool (L) und malen Sie es mit den Farben R = 171, G = 187, B = 64.

2
Jetzt müssen Sie die oberen und unteren scharfen Kanten machen. Wählen Sie das Werkzeug Ankerpunkt umsetzen (Umschalt + C) und klicken Sie auf die gewünschten Ankerpunkte.

3
Kippe das Objekt mit dem Frei-Transformations-Werkzeug (E) nach links.

4
Zeichnen Sie eine Linie mit dem Liniensegment-Werkzeug (). Zeichnen Sie die Strichfarbe R = 118, G = 127, B = 32. Wählen Sie Round Cap in den Strichoptionen aus. Legen Sie das Blatt auf den entstehenden Stamm.

5
Zeichne einen Kreis (R = 158, G = 25, B = 19) mitEllipsenwerkzeug (L). Zeichnen Sie dann ein dünnes Rechteck (R = 118, G = 127, B = 32) mit dem Rechteckwerkzeug (M). Setzen Sie den Kreis auf das Rechteck und gruppieren Sie ihn (Strg + G). Es wird eine Beere sein.

6
Kippe die Beere nach links und platziere sie neben dem Blütenblatt auf dem Stiel.

7
Wählen Sie das Blatt und die Beeren aus, halten Sie Umschalt + Alt gedrückt und ziehen Sie sie nach oben. Duplizieren Sie die Aktion mehrmals mit Strg + D.

8
Platzieren Sie ein vertikales Blatt an der Spitze des Stiels.

9
Wählen Sie alle Blätter und Beeren auf der linken Seite aus, klicken Sie mit der rechten Maustaste und wählen Sie "Transformieren"> "Reflektieren". Wählen Sie im folgenden Fenster Vertikal und klicken Sie auf Kopieren. Jetzt haben wir einen Zweig.

10
Alles auswählen (Strg + A). Wählen Sie im oberen Bereich Effekt> Verzerrung> Bogen. Stellen Sie im folgenden Fenster den Parameter Bend auf 60% und wählen Sie Vertikal aus. Klicken Sie auf OK, um die Änderungen zu akzeptieren.

11
Wählen Sie im oberen Bereich Objekt> Erscheinungsbild erweitern aus.

12
Kippen Sie den Zweig etwas nach links.

13
Wählen Sie den gekrümmten Zweig aus, klicken Sie mit der rechten Maustaste, und wählen Sie "Transformieren"> "Reflektieren". Wählen Sie im folgenden Fenster Vertikal und klicken Sie auf Kopieren. Bewegen Sie die Kopie nach rechts.

14
Ich lege einen gelben Kreis in die Mitte, aber es kann alles an dieser Stelle sein.

Tipp 3: Erstellen eines Long Shadow-Effekts in Adobe Illustrator
In dieser Lektion geht es um verschiedene Techniken zur Erzeugung der Wirkung von langen Schatten, die häufig in den neuesten Designtrends verwendet werden.

Du brauchst
- Adobe Illustrator CS5 oder höher
- Eigentümerstufe: Anfänger
- Bindungszeit: 20 Minuten
Anleitung
1
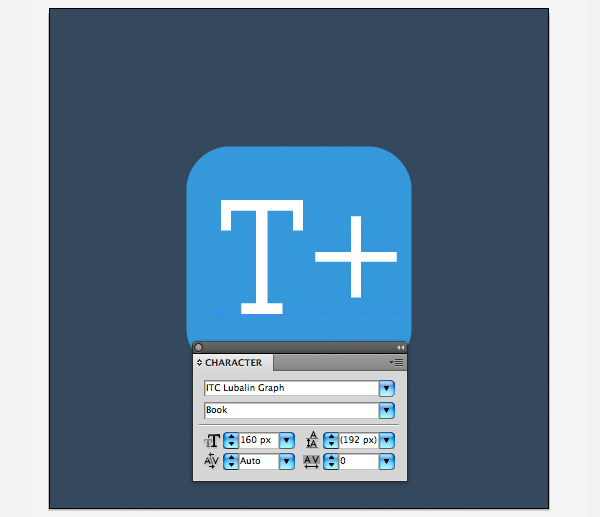
Erstellen Sie ein neues Dokument, wählen Sie das abgerundete Rechteckwerkzeug aus und zeichnen Sie ein Quadrat.

2
Zur besseren Klarheit werde ich Techniken mit dem Textbeispiel betrachten, aber sie können auf jedes gewünschte Objekt angewendet werden.

3
Ohne die Auswahl aus dem Text zu entfernen, gehen Sie zum PanelAussehen (Fenster> Darstellung) und klicken Sie unten im Fenster auf Neue Füllung hinzufügen. Ziehen Sie die erstellte Füllung unter die Ebene "Zeichen", um Effekte auf den Text anzuwenden.

4
Wählen Sie die Füllungsebene im Aussehenbedienfeld aus.Klicken Sie unten im Bedienfeld auf Neuen Effekt hinzufügen und wählen Sie Verzerren & Transformieren> Transformieren. Geben Sie die Werte wie im Bild ein. Sie können die Deckkraft auf 12% reduzieren oder wie Sie möchten.

5
Wie Sie sehen können, haben wir viele Kopien der Füllung erstellt undleicht verschoben sie rechts unten weiche Schatten zu erstellen. Leider geht der Schatten über die Icons, so benötigen Sie einen Ausschnitt masku.Vyberite quadratisch mit abgerundeten Ecken erstellen, kopieren und über die Textebene einfügen. Unter Hinweis auf den neuen Platz und den Textes der rechte Maustaste auf dem Arbeitsbereich und wählen Sie Make Clipping Mask.Vyhodyaschaya im Ausland Quadrat Schatten werden ausgeblendet und Sie können jetzt die gleiche Technik anwenden einen Schatten auf den Hauptplatz zu schaffen.

6
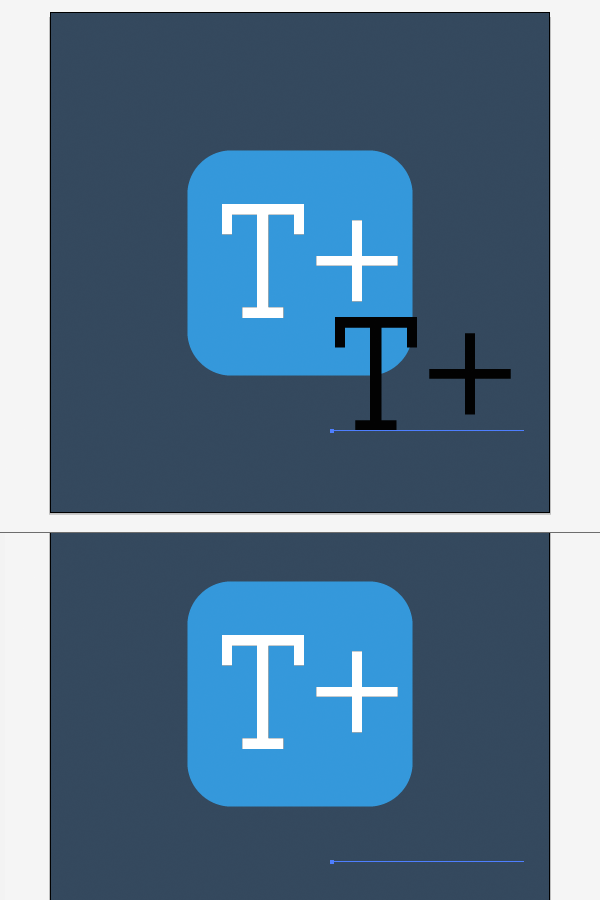
Wiederholen Sie die Schritte 1 und 2. Wählen Sie den Text aus und drücken Sie zweimal Strg + C> Strg + B, um drei Kopien des Objekts zu erstellen. Wählen Sie für die beiden unteren Kopien Schwarz aus.

7
Wählen Sie die niedrigste Kopie aus, halten Sie die Umschalttaste gedrückt und verschieben Sie den Text wie im Bild gezeigt. Verringern Sie die Deckkraft auf 0%.

8
Wählen Sie beide unteren Kopien des Textes aus, gehen Sie zu Objekt> Überblenden> Überblendungsoptionen, und geben Sie 150 in das Parameterfeld Angegebene Schritte ein, um einen reibungslosen Übergang zu gewährleisten.

9
Jetzt können Sie die Deckkraft der resultierenden Schatten auf 12% senken, eine Schnittmaske für sie, wie im vorherigen Beispiel erstellen und diese Technik anwenden, den Schatten des Hauptplatzes zu erstellen.

10
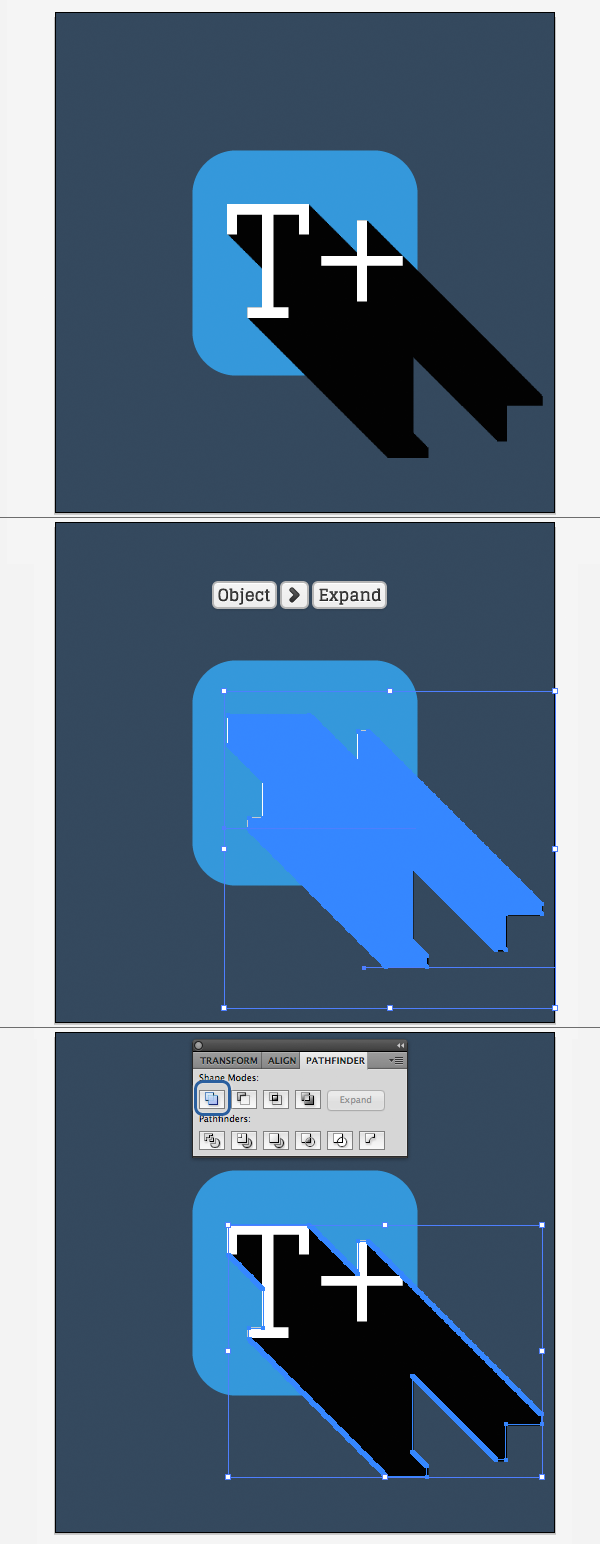
Die folgende Technik ist ähnlich der vorherigen,Erstellen Sie zwei Kopien des Texts unter dem Haupttext und machen Sie einen fließenden Übergang zwischen ihnen, aber diesmal muss die untere Kopie nicht transparent gemacht werden Wählen Sie die erstellte Transition aus und gehen Sie zu Objekt> Erweitern. Damit wird der Übergang zu 150 separaten Stromkreisen getrennt. Ohne sie aus der Auswahl zu entfernen, gehe zum Pathfinder-Bereich (Fenster> Pathfinder) und wähle Unite. Dadurch werden alle ausgewählten Pfade zu einem kombiniert.

11
Wählen Sie das Farbverlaufswerkzeug (G) aus und füllen Sie die erstellte Kontur mit einem Farbverlauf von schwarz bis transparent in einem Winkel von 45 Grad. Reduzieren Sie dann die Deckkraft für diese Ebene nach Belieben.

12
Wie Sie sehen können, nachdem Sie inEs gibt viele unnötige Kontrollpunkte in der Kontur. Lassen Sie uns sie loswerden Da unsere Kontur recht einfach ist, wird es nicht schwierig sein, mit dem Stiftwerkzeug (P) nach dem Aktivieren von Smart Guides (Ansicht> Intelligente Hilfslinien) ein- und auszuzoomen. Direktauswahltool (A) und drücken Sie Entf.

13
Erstellen Sie eine Schnittmaske für den resultierenden Schatten und wenden Sie dieselbe Technik auf das Hauptquadrat an.

Tipp 4: Erstellen eines Batman-Logos in Adobe Illustrator
In dieser Lektion zeige ich Ihnen, wie Sie mit einfachen Objekten in Illustrator ein Batman-Logo erstellen.

Du brauchst
- Adobe Illustrator CS5 oder höher
- Eigentumsgrad: Mittel
- Zeit zu spielen: 30 Minuten
Anleitung
1
Benutze das Ellipsenwerkzeug (L), um zu zeichnenBasis orange oval. Zeichne ein weiteres Oval wie im Bild gezeigt. Dies wird die Form des linken Flügels sein. Ich benutze zur Klarheit leicht unterscheidbare Farben.

2
Erstellen Sie eine Kopie des blauen Ovals (Strg + C> Strg + V) und drehen Sie es um 30 Grad nach rechts.

3
Wählen Sie beide blauen Ovale aus, erstellen Sie eine Kopie (Strg + C> Strg + V), klicken Sie mit der rechten Maustaste und wählen Sie Transformieren> Reflektieren. Wählen Sie in dem sich öffnenden Fenster Vertikal aus, um sie vertikal zu erweitern. Gruppieren Sie Ovale (Strg + G), um die Bearbeitung zu erleichtern.

4
Richten Sie die beiden Ellipsenpaare wie im Bild gezeigt aus.

5
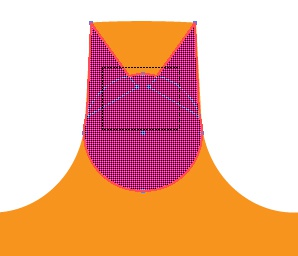
Für diesen Schritt verbarg ich alle blauen Ovale außer einem. Wählen Sie die orangefarbenen und blauen Ellipsen aus, und wählen Sie mit dem Hilfsmittel Formerstellung (Umschalt + M) die Unterseite des blauen Ovals aus.

6
Deaktivieren Sie die Ellipsen. Wählen Sie mit dem Auswahlwerkzeug (V) die Unterseite des blauen Ovals aus und drücken Sie die Entf-Taste. Wiederholen Sie diese Schritte mit den anderen blauen Ovalen.

7
Wählen Sie mit dem Auswahlwerkzeug (V) die vier Teile der blauen Ovale aus, wechseln Sie zum Form-Builder-Werkzeug (Umschalt + M) und ziehen Sie eine Linie durch diese. Dies wird die vier Schaltkreise zu einem verbinden.

8
Wählen Sie alle Pfade aus und klicken Sie im Pathfinder-Bedienfeld auf "Minus Front".

9
Wir gehen zum oberen Teil der Flügel. Zeichnen Sie mit dem Ellipsenwerkzeug (L) zwei Kreise, wie im Bild gezeigt. Wählen Sie dann das Stiftwerkzeug (P) und zeichnen Sie ein Dreieck, wie im Bild gezeigt.

10
Zeichne das gleiche Dreieck für den rechten Kreis. Wenn Sie einen Kreis und ein Dreieck in einem Pfad zusammenführen möchten, wählen Sie sie aus und zeichnen Sie eine Linie mit dem Formerstellungswerkzeug (Umschalt + M). Hier versteckte ich das orangefarbene Oval zur Verdeutlichung.

11
Wählen Sie alle Pfade aus, und wählen Sie dann die blauen Umrisse mit dem Shape Builder-Tool aus (Umschalt + M) und löschen Sie sie. Zeichnen Sie mit dem Ellipsenwerkzeug (L) einen Kreis wie im Bild gezeigt. Das ist der zukünftige Kopf.

12
Zeichne Dreiecke auf beiden Seiten mit dem Stiftwerkzeug (P) für zukünftige Ohren.

13
Wählen Sie alle Pfade aus und markieren Sie dann die orangeTeil zwischen zwei pinkfarbenen Dreiecken mit dem Shape Builder Tool (Umschalt + M). Löschen Sie dieses orange Slice und fügen Sie die verbleibenden Pfade mit dem Shape Builder-Tool (Umschalt + M) oder dem Pathfinder-Bedienfeld zusammen.

14
Die Grundschaltung ist bereit. Stellen Sie sicher, dass es nirgendwo zusätzliche Kontrollpunkte und offene Konturen gibt.

15
Wählen Sie die Kontur der Fledermaus aus und ändern Sie die Farbe in Schwarz. Zeichne ein großes gelbes Oval und darunter noch ein Schwarzes, um das Logo zu vervollständigen.

Tipp 5: Arbeiten mit einem Raster in Adobe Illustrator
Ein Grid kann Ihnen bei der Erstellung sehr helfenund Bearbeiten von Objekten. Wenn die Größe zukünftiger Objekte beispielsweise ein Vielfaches von 5 Pixeln ist, können Sie eine Rasterzellengröße von 5 Pixeln angeben und einen Rasterfang für das Raster einfügen.

Das Raster wird nur bei der Arbeit in Adobe Illustrator angezeigt und wird nicht angezeigt, wenn auf Papier gedruckt wird.
Um das Raster ein- oder auszublenden, wählen Sie Ansicht> Raster anzeigen oder Ansicht> Raster ausblenden im Menü (oder verwenden Sie die Tastenkombination [Strg +]]).
Um die Bindung von Objekten an das Raster zu aktivieren,Wählen Sie im Menü Ansicht> An Raster ausrichten aus (Tastenkombination [Umschalt + Strg + "]). In diesem Fall werden bereits platzierte Objekte im Montagebereich nicht automatisch an das Raster gebunden. Sie müssen das Objekt auswählen und verschieben. Alle neuen Objekte werden automatisch an das Raster gebunden.
Wenn Sie "Ansicht"> "Pixelvorschau" ausgewählt haben, ändert sich die Bindung an das Raster an die Pixel.
Um die Rastereinstellungen zu konfigurieren, müssen SieGehen Sie zu Bearbeiten> Voreinstellungen> Hilfslinien und Raster (unter Windows-Betriebssystem) oder Illustrator> Voreinstellungen> Hilfslinien und Raster (unter Mac OS-Betriebssystem).
Betrachten Sie die möglichen Einstellungen für das Raster:
- Farbe - verantwortlich für die Farbe der Rasterlinien;
- Stil - der Stil von Gitterlinien (durchgezogen oder gepunktet);
- Gridline every - das Intervall zwischen den Zeilen;
- Unterteilungen - Unterteilung einer Gitterzelle in mehrere Teile;
- Grids In Black - Raster auf schwarzen Objekten verbergen oder anzeigen;
- Pixelraster anzeigen - Blenden Sie das Pixelraster mit einer großen Vergrößerung im Anzeigebereich der Zeichenfläche ein oder aus (mehr als 600%).
Tipp 6: Hilfslinien in Adobe Illustrator
Genau wie das Raster in Adobe Illustrator,Führer werden benötigt, um zu erstellen und zu bearbeiten Objekte, aber im Gegensatz zum Raster können Führer in jedem Winkel platziert werden und haben ganz andere Formen.

Führungen werden beim Drucken auf Papier nicht ausgegeben und sind nur bei der Arbeit im Programm sichtbar.
Sie können Linearführungen erstellen, die streng vertikal oder horizontal positioniert sind oder Objekte führen, die aus normalen Vektorobjekten entstehen.
- Um eine Linearführung zu erstellen,Setzen Sie den Cursor auf das vertikale oder horizontale Lineal, halten Sie es und ziehen Sie es an die gewünschte Position. Wenn Sie Linearführungen innerhalb der Zeichenfläche begrenzen möchten, anstatt sie auf den gesamten Arbeitsbereich zu verteilen, müssen Sie zuerst das Artboard [Shift + O] -Tool auswählen und dann die Guides erstellen.
- Wenn du einen Führer aus einem Vektor erstellen möchtestObjekt, wählen Sie dieses Objekt aus und wählen Sie im Menü Ansicht> Leitfäden> Leitfäden [Strg + 5]. Um die Führung wieder in ein normales Vektorobjekt zu verwandeln, wählen Sie im Menü Ansicht> Leitfäden> Freigabeanleitungen [Alt + Strg + 5].
Um die Führer auszublenden oder anzuzeigen, wählen Sie im Menü die Option Ansicht> Führer ausblenden oder anzeigen> Führer anzeigen [Strg +;].
Auch können Sie den Stil der Führer wählen - die Art der Linien (fest oder gestrichelt) und Farbe. Gehen Sie dazu zu Bearbeiten> Einstellungen> Guides & Grid und ändern Sie die entsprechende Einstellung.
Standardmäßig sind die Guides freigeschaltet und duSie können sie frei manipulieren, aber Sie können sie blockieren, wenn Sie wollen, damit Sie nicht versehentlich etwas mit ihnen machen, während Sie arbeiten. Wählen Sie dazu Ansicht> Guides> Lock Guides [Alt + Strg +;].







