Tipp 1: Wie man einen animierten Smiley in Paint.net macht
Tipp 1: Wie man einen animierten Smiley in Paint.net macht
Smilies in der Internetkommunikation führen die gleiche Rolle aus,sowie Intonation in der mündlichen Sprache: Sie geben Zustimmung, Misstrauen, Freude, Ironie ... Sie können Ihre eigenen animierten Emoticons mit Hilfe der kostenlosen Programme Paint.net und UnFREEz erstellen.

Anleitung
1
Animation besteht aus mehreren BildernFormat GIF, die sich von der anderen Position des Objekts in Raum, Größe, Farbe, etc. unterscheiden. Um ein Emoticon für 2-3 Bilder zu erzeugen. Erstellen Sie ein Dokument in Paint.net und verwenden Sie die Tastenkombination Strg + Umschalt + N, um eine neue Ebene hinzuzufügen.
2
Stellen Sie auf der Palette die vordere Farbe auf braun,Klicken Sie in der Symbolleiste auf das Symbol Oval, geben Sie eine Breite von 2 Pixel an und zeichnen Sie einen Kreis. Erstellen Sie im Vordergrund ein gelbes Feld und füllen Sie den Kreis mit dem Füllwerkzeug. Doppelklicken Sie im Ebenenbedienfeld auf das Ebenensymbol und geben Sie "Smiley" in das Feld "Name" ein.

3
Erstelle eine neue Ebene für die Smiley-Augen. Verwenden Sie das Werkzeug "Ovale Form auswählen", um ein Auge mit einer geeigneten Form zu zeichnen und füllen Sie es mit dem Füllwerkzeug mit Weiß. Duplizierten Ebene Tasten Strg + Umschalt + D und Werkzeug „Move-Auswahl“ drag zweites Auge in der gewünschten Position.

4
Erstellen Sie eine neue Ebene für die Iris. Wählen Sie den ovalen Bereich im Auge aus und füllen Sie ihn mit einer blauen Farbe. Erstellen Sie eine Kopie der Ebene und verschieben Sie das zweite blaue Oval in das zweite Auge. Verwenden Sie die Tastenkombination Strg + D, um die Auswahl von 4 Ebenen aufzuheben und diese zusammenzuführen, indem Sie die Tastenkombination Strg + M drücken. Benennen Sie die Ebene "Augen".
5
Fügen Sie eine weitere Ebene hinzu, auf der Sieeinen Mund zeichnen. Setzen Sie die Frontfarbe auf Dunkelbraun und zeichnen Sie eine Linie mit dem Linien- oder Kurvenwerkzeug. Alternativ kannst du die Marker nehmen und sie nach unten und zur Seite ziehen, um dem Mund die richtige Form zu geben. Drücken Sie die Eingabetaste, wenn das Formular Ihnen passt.
6
Jetzt müssen Sie die Smiley-Lautstärke hinzufügen. Erstellen Sie eine neue Ebene und drücken Sie S auf der Tastatur. Kreise das Smiley-Gesicht ein, um eine runde Auswahl zu erhalten. Wenn die Auswahl nicht der Form mit dem Smiley entspricht, klicken Sie auf das Werkzeug Ausgewählten Bereich verschieben und ziehen Sie die Markierungen in die gewünschte Richtung. Wenn die Auswahl den Smiley genau schließt, klicken Sie in der Symbolleiste auf "Pinsel".
7
Zeichne einen braunen Streifen entlang des KreisesSmiley in der unteren Hälfte. Die Auswahl erlaubt es dem Pinsel nicht, auf den Hintergrund zu klicken. Wählen Sie im Menü "Effekte" in der Gruppe "Weichzeichnen" die Option "Gaußscher Weichzeichner" und stellen Sie den entsprechenden Durchmesser ein, abhängig von der Farbe und Breite der Linie, die Sie gezeichnet haben. Deaktivieren Sie Strg + D. Ebenenname "Schatten".

8
Erstellen Sie eine neue Ebene und wählen Sie erneut den Smiley auf der Kontur aus. Mit einem weißen Pinsel über die Stirn streichen und eine Gaußsche Unschärfe auftragen, um die Stirn erleuchtet zu machen. Benennen Sie die Ebene "Blick". Deaktivieren Sie die Auswahl.

9
Erstellen Sie eine Kopie der Ebene "Augen" und benennen Sie die Ebene"Die Augen sind schräg." Kombiniere die Ebenen "Augen", "Mund" und "Schatten". Klare Sichtbarkeit aus der "Eyes Tilt" -Ebene und speichere dieses Bild als 1.gif. Vor dem Speichern fordert das Programm Sie auf, die Ebenen zusammenzuführen. Klicken Sie auf "Merge" und brechen Sie nach dem Speichern des Bildes die Zusammenführung mit den Tasten Strg + Z ab.

10
Jetzt müssen Sie einen nickenden Smiley erstellen. Der Umriss des Smileys und des Highlights bleibt unverändert, die Augen, der Mund und die Schatten verschieben sich. Entfernen Sie die Sichtbarkeit aus der Ebene "Augen", machen Sie sie sichtbar und aktivieren Sie die Ebene "Augen neigen". Kreise sie mit einer rechteckigen Auswahl ein, drücke sie leicht vertikal und bewege dich ein wenig nach unten.
11
Erstellen Sie eine neue Ebene und verwenden Sie dieKurve ", zeichnen Sie einen lächelnden Mund, füllen Sie ihn mit Weiß und bewegen Sie ihn relativ zur zuvor erstellten Mundlinie nach unten. Erstellen Sie erneut eine Ebene und zeichnen Sie die Schatten darauf wie in Schritt 7. Die Linie sollte niedriger beginnen als in der Ebene "Schatten". Speichern Sie das Bild als 2.gif.
12
Alternativ öffnen Sie Ihre Gifs in Paint.net und verkleinern sie mit dem Befehl "Größe ändern" aus dem Menü "Bild". Speichern Sie die geänderten Dateien mit demselben Namen.
13
Öffne den Ordner mit deinen GIF-Dateienprogrammieren Sie UnFREEz und ziehen Sie die Maus 1.gif und 2.gif in das Fenster Frames. Aktivieren Sie das Kontrollkästchen "Loop", und legen Sie das Frame-Intervall im Fenster "Frame dely" auf etwa 40 Sekunden fest. Klicken Sie auf "Animiertes GIF erstellen" und geben Sie den Ordner an, in dem die Animation gespeichert werden soll.
Tipp 2: Wie man einen Smiley macht
Smilies haben lange und erfolgreich populäre Formen eingegebenGrüße für Internetnutzer. Sie treffen sich nicht nur auf Foren oder in Chats, sondern auch auf Kleidung - Mützen, T-Shirts, etc. Gelbes Lächeln wird sogar als Graffiti an Hauswänden auf Souvenirs (Poster, Postkarten), auf Rucksäcken und Sportschuhen verwendet.
Wenn es einen Wunsch gibt, die Gesprächspartner zu überraschen,Sie können selbst einen Smiley zeichnen. Dafür können Sie Paint.NET verwenden. Starten Sie das Programm und malen Sie das Smiley-Gesicht. Der erste Schritt besteht darin, die Grundlage für den Smiley zu schaffen. Erstellen Sie dazu ein neues Bild mit einer Auflösung von 800 mal 600 Pixeln. Neben dem Hintergrund müssen Sie eine transparente Ebene erstellen, auf der Sie mit der Symbolleiste "Oval" mit dem Typ "Solid figure" zeichnen möchten, und einen Kreis auswählen. Um beim Erstellen eines Emoticons einen glatten Kreis zu erstellen, müssen Sie die Umschalttaste gedrückt halten. Farbe für den Kreis wählen Sie die traditionelle - gelb.Um das Smiley natürlicher zu machen, können Sie eine Fackel auf seiner Oberfläche erstellen. Wählen Sie den "Zauberstab" in der Symbolleiste und wählen Sie den gelben Kreis mit seiner Hilfe aus. Erstellen Sie dann eine weitere transparente Ebene und platzieren Sie sie über der ersten Ebene mit einem gelben Kreis. Komprimiert man abwechselnd links und rechts eine neue Ebene, erhält man eine Ellipse. Dann setzen wir die Grundfarbe auf Weiß und machen die zweite Ebene transparent. Um die Erzeugung einer Blendung auf der Oberfläche des Smileys zu beenden, müssen Sie die Funktion "Kantenbearbeitung des ausgewählten Bereichs" verwenden und die Grenzen der Ebenen retuschieren. Beim Versuch, einen Smiley zu machen, müssen Sie sich zuerst an seine Augen und seinen Mund erinnern. Die Basis des Smileys ist bereits fertig, also erstelle die nächste transparente Ebene. Zeichnen Sie mit den Werkzeugen auf den Feldern "Oval" und "Linie oder Kurve" die Umrisse der Augen und des Mundes in Schwarz. Um die Symmetrie der Augen zu erreichen, erstellen Sie zunächst eine, und kopieren Sie dann das Gesicht des Smileys für die zweite Hälfte. Fügen Sie die Smiley-Pupillen hinzu und kreisen Sie die Umrisse ein. Schüler werden auch mit dem Oval-Tool hergestellt. Wählen Sie dann mit dem Zauberstab alle Ebenen des Smileys aus und wenden Sie den Effekt "Umrissauswahl" auf die Registerkarte "Rand des ausgewählten Bereichs" an. Sie können den Smiley auch volumetrisch machen. Dazu wenden Sie den Effekt "Bevel Selection" auf die bereits bekannte Registerkarte "Edge Edge Edge" an. Wenn das erhaltene Ergebnis einen vollständigen Look für den Benutzer erhalten hat, bedeutet dies, dass alles konzipiert wurde. Es bleibt ein ungewöhnlicher Hintergrund für den Smiley. Dies kann mit dem Gradient-Werkzeug durchgeführt werden, indem Sie es auf die erste Ebene des Smileys und den Hintergrundbefehl anwenden. Wählen Sie eine beliebige Farbe und klicken Sie auf OK.
Tipp 3: Wie man einen animierten Smiley macht
Smilies verwendet für größere Ausdruckskraftgedruckter Text - sie vermitteln Gedanken und Gefühle. Diese Piktogramme finden sich sowohl in Textform als auch in Form von Minibildern oder animierten Männlein. In sozialen Netzwerken sind Sets mit kostenlosen Emoticons Standard, aber Sie können sich von der Masse abheben. Erstellen Sie einfach Ihr eigenes Lächeln und verwenden Sie es selbst.

Du brauchst
- - Computer;
- - das Programm Photoshop.
Anleitung
1
Um ein Piktogramm mit Emotionen zu erstellen, benötigen Sie Photoshop. Öffnen Sie das Dienstprogramm und erstellen Sie eine neue Datei mit den Abmessungen 50 * 50 px, wenden Sie die RGB-Farbe an - der Hintergrund sollte transparent sein.
2
Erhöhen Sie das Muster um 1600% und klicken Sie aufWerkzeug Bleistift-Werkzeug (Bleistift). Nimm die Pinselgröße 1 px und die Farbe # 565656. Beginnen Sie mit dem Zeichnen - Zeichnen Sie eine horizontale Linie von 5 px oben, verschieben Sie dann 1 px nach rechts und zeichnen Sie einen weiteren kleinen Streifen von 2 px. Dann lassen Sie 1 px ab und bewegen Sie sich nach rechts - zeichnen Sie einen Strich von 1 px. Bewegen Sie das Werkzeug nach unten und 1 px nach rechts - zeichnen Sie eine vertikale Linie in 2 px und dann in 5 px. Wiederholen Sie nun die Zeilen in 2 px, 1 px und nochmals in 2 px in umgekehrter Reihenfolge - bewegen Sie den Stift nach links und oben.
3
Erstellen Sie eine weitere Ebene und beginnen Sie mit dem Malen. Nimm die Farbe # A1A1A1 und male jedes Pixel aus den Ecken. Wechseln Sie zur nächsten Pixelreihe und ändern Sie die Farbe in #AEAEAE. Erhöhen Sie die Färbefläche schrittweise, jedoch nur auf der linken Seite. Näher zur Mitte, nimm die Farbe #AEAEAE - eine Reihe. Die Farbkombinationen # C2C2C2 und # D2D2D2 wechseln sich für jede aufeinanderfolgende Reihe von Pixeln ab - es müssen vier sein.
4
Dann nimm die Farbe # D8D8D8, male eine andereZeile und gehen Sie zu #DEDEDE - füllen Sie die rechte Seite. Für die Mitte nimm # E7E7E7 und fülle die restlichen vier Pixel mit # F0F0F0. Erstellen Sie eine weitere transparente Ebene und zeichnen Sie eine linke Hand. Zeichnen Sie dazu eine horizontale Linie von 2 px, fallen Sie etwas tiefer und zeichnen Sie eine weitere Linie in 2 px, dann runter auf das Pixel runter und links - zeichnen Sie einen horizontalen Streifen der gleichen Größe nach links, noch einmal zurück und zeichnen Sie eine Linie - Sie erhalten ein kleines Quadrat.
5
Malen Sie es auf der gleichen Ebene mitverschiedene Farben - für die obere linke Ecke # E7μ7μ7, für die obere linke und untere linke # D2D2D2, und für die untere rechte # АЕАЕАЕ. Schicht mit der linken Hand duplizieren - das wird die rechte Hand sein. Nehmen Sie das Verschieben-Werkzeug und verschieben Sie die Box auf die rechte Seite - Sie können die beiden Ebenen kombinieren.
6
Erstellen Sie jetzt einen Ordner - es wirdmehrere Schichten, die für den Gesichtsausdruck verantwortlich sind. Zeichnen Sie auf einer neuen Ebene mit einem transparenten Hintergrund die Streifen 2 px auseinander und 3 px hoch - nehmen Sie die Farbe # 565656. Erstellen Sie im selben Ordner eine weitere Ebene und deaktivieren Sie die Sichtbarkeit der vorherigen Ebene. Verwenden Sie die Farbe # 565656, um einen horizontalen Streifen mit einer Größe von 6 px zu zeichnen.
7
Wechseln Sie zur Adobe Image-SymbolleisteBereit ist eine Animation, drücken Sie Strg + Umschalt + M. Lassen Sie den Smiley mit Ihren Augen blinken - schalten Sie die Ebene mit vertikalen Streifen und dann mit der horizontalen Linie ein.
8
Zum Smiley gesprungen oder einfach nur umgezogen,Fügen Sie ein Pixel der Farbe # 565656 zum "Körper" von oben und unten hinzu - schalten Sie die Ebenen nacheinander ein und aus. Um ihm die Hände zu schwenken, müssen Sie Ihren Händen ein Farbpixel # 565656 hinzufügen. Emotionen und Aktionen können unterschiedlich sein - hier können Sie experimentieren.
Tipp 4: Erstellen eines animierten Symbols
Animierte Symbole werden am häufigsten für Blogs und Foren als Benutzeravatar verwendet. Sie können mit Hilfe von zusätzlicher Software auf Ihrem Computer installiert werden.

Du brauchst
- - Internetzugang zum Herunterladen von Programmen.
Anleitung
1
Sammle alle Bilder, aus denen du einen animierten erstellen willst Symbol.. Bearbeiten Sie sie in der üblichen GrafikEditor, Anpassung der Größe, Seitenverhältnis und so weiter. Laden Sie ein Programm zum Erstellen und Bearbeiten von animierten Bildern auf Ihren Computer, zum Beispiel Adobe Image Ready, GIF Animator oder was auch immer Sie wollen. Installieren Sie das heruntergeladene Programm auf Ihrem Computer und aktivieren Sie es bei Bedarf telefonisch oder über das Internet.
2
Wählen Sie aus dem Menü Ihres ProgrammsErstellen Sie ein neues Animationsbild. Wählen Sie die Anzahl der Bilder aus, und fügen Sie dann jedem ausgewählten Bild die von Ihnen bearbeiteten Bilder hinzu. Konfigurieren Sie den Übergang, der normalerweise in Millisekunden angezeigt wird, die Bilder in der endgültigen Reihenfolge.
3
Um Spezialeffekte anzuwenden, verwenden SieDas Animationsbearbeitungsmenü enthält normalerweise nicht nur die Bildübergangseinstellungen, sondern auch zusätzliche Materialien, die in die Animation aufgenommen werden können. Ändern Sie die Größe des Bilds in das gewünschte Bild, übernehmen Sie die Änderungen und speichern Sie das Bild mit der Erweiterung .gif im Ordner auf der Festplatte. Wenn Sie genau speichern müssen Symbol, wählen Sie die Erweiterung .ico.
4
Wenn Sie ein animiertes Bild erstellen möchtenLaden Sie eine bestimmte Vorlage als .atn-Datei aus dem Internet herunter, nachdem Sie die Ergebnisse der Sequenz in der Vorschau angezeigt haben. Es wird nicht empfohlen, diese Methode zu verwenden, wenn Sie weiterhin häufig mit Animationsbildern arbeiten, da Sie lernen müssen, sie selbst zu bearbeiten.
5
Bitte beachten Sie, dass es oft Animationsprogramme gibtenthalten bereits einen Bild-Editor, aber um die besten Ergebnisse der Arbeit zu gewährleisten, wird jeder am besten in einem separaten Editor für statische Bilder behandelt.
Tipp 5: Wie reduziere ich das Bild in Paint.net?
Manchmal müssen Sie die Größe des Bildes reduzieren, um damit zu arbeiten. Es ist bequem und schnell, dies mit Paint.net, einem kostenlosen Bildbearbeitungsprogramm, zu tun.

Anleitung
1
Starten Sie Paint.net. Wählen Sie im Menü "Datei" die Option "Öffnen" und geben Sie den Pfad zum Bild an. Öffnen Sie das Menü "Bild" und klicken Sie auf "Größe ändern". Geben Sie im Dialogfeld die neuen Breiten- und Höhenabmessungen ein.
2
Um das Seitenverhältnis des Bildes beizubehalten,Aktivieren Sie das Kontrollkästchen neben "Proportionen beibehalten". Geben Sie in diesem Fall nur einen neuen Wert für nur eine der Dimensionen ein. Sie können das Kontrollkästchen deaktivieren und einen neuen Wert für die Höhe oder Breite eingeben. In diesem Fall wird das Bild entlang einer der Koordinatenachsen geändert.
3
Sie können anders machen. Wählen Sie im Menü "Ebenen" den Befehl "Drehen und Skalieren". Verschieben Sie in der Dialogbox den Schieberegler "Skalierung" nach oben oder unten, abhängig von Ihren Zielen. Die Größe des Bildes wird erhöht oder verringert. Klicken Sie auf OK, um die Zeichnung zu speichern.

4
Es gibt einen anderen Weg. Drücken Sie Strg + A, um das Bild auszuwählen. Maus haken Sie einen der Eckmarken der Größe und ziehen Sie ihn in die Mitte, wenn Sie die Größe des Bildes reduzieren und gleichzeitig die Proportionen beibehalten möchten. Wenn Sie die Höhe oder Breite ändern möchten, ziehen Sie die mittleren Markierungen am horizontalen oder vertikalen Rand des Bildes. Um eine Miniaturansicht zu verschieben, klicken Sie auf die Symbolleiste "Ausgewählten Bereich verschieben", halten Sie das Bild mit der Maus und ziehen Sie es an einen anderen Ort.
5
Um ein Bild in einer neuen Größe zu speichernVerwenden Sie den Befehl "Speichern unter" aus dem Menü "Datei". Wenn Sie das Bild unter dem alten Namen speichern, fragt das Programm nach einer Bestätigung, um die vorhandene Datei zu ersetzen. Sie können einen neuen Namen für eine kleine Kopie des Bildes vereinbaren oder eingeben - dann werden beide Bilder gespeichert.
Tipp 6: Wie mache ich eine Animation in Paint.net?
In Farbe.net gibt es keine Tools, mit denen man Animationen machen kann. Die Werkzeuge dieses kostenlosen Editors können jedoch Bilder im Format GIF erzeugen. Ein anderes freies Programm - UnFREEZ - verwandelt diese Bilder in Frames eines kleinen Videos.

Anleitung
1
Um eine Animation zu erstellen, können Sieeigene Bilder oder fertige Bilder. In beiden Fällen müssen Sie eine Reihe von Bildern erstellen, in denen sich die Position im Raum des Originalobjekts allmählich ändert. Je mehr Bilder Sie erstellen, desto glatter wird die Animation sein. Als Beispiel können Sie einen Ballon fliegen.
2
Öffne es in Paint.net Hintergrundbild mit dem Befehl "Öffnen" aus dem Menü "Datei". Verwenden Sie denselben Befehl, um das Foto des Balls zu öffnen. Aktivieren Sie die Zauberstab-Symbolleiste und klicken Sie auf den Hintergrund um den Ball herum. Klicken Sie dann auf Löschen. Drücken Sie Strg + A, um das Bild auszuwählen, und Strg + C, um es in die Zwischenablage zu bringen.
3
Klicken Sie auf der rechten Seite der Symbolleiste aufSymbol der Hintergrundebene, um das Bild zu erweitern. Klicken Sie im Ebenenbedienfeld auf das Symbol "Neue Ebene hinzufügen" und drücken Sie Strg + C, um die Ballonzeichnung einzufügen. Halten Sie es mit der Maus und bewegen Sie es bis zum unteren Rand des Hintergrundbildes.

4
Halten Sie die Umschalttaste gedrückt und wählen Sievon den Eckmarkierungen der Auswahl um den Ball und ziehe in die Mitte, um die Größe der Zeichnung zu reduzieren. Drücke Enter. Doppelklicken Sie auf das Balllayer-Symbol und reduzieren Sie seine Deckkraft auf etwa 190. Speichern Sie das resultierende Bild als 1.gif, um das Navigieren in Frames zu erleichtern. Wenn Sie das Programm speichern, werden Sie aufgefordert, alle Ebenen zusammenzuführen - bestätigen Sie diese Aktion. Drücken Sie nach dem Speichern des Bildes Strg + Z, um die Ebenen erneut zu trennen.

5
Klicken Sie im Ebenenbedienfeld auf "Neu hinzufügen".Layer "und Strg + V Tasten, fügen Sie das Ballbild mit der obersten Ebene ein. Reduzieren Sie die Größe, senken Sie die Deckkraft und platzieren Sie sie über dem vorherigen Bild. Betrachten wir die Gesetze der Perspektive - je höher der Ball aufsteigt, desto weniger erscheint er dem Betrachter. Wenn der Wind berücksichtigt wird, kann der Ball nicht vertikal nach oben steigen, sondern wird gleichzeitig entlang der X-Achse verschoben.Entfernen Sie die Sichtbarkeit der vorherigen Ebene, indem Sie das Häkchen in der Nähe der rechten Kante entfernen. Sichtbar sollte nur der Hintergrund und eine neue Ebene mit einem Ball sein. Speichern Sie dieses Bild als 2.gif.
6
Wiederholen Sie diese Schritte mehrmals, jedes Malreduziert das Bild des Balls und platziert es über der vorherigen Position. Vergessen Sie nicht, beim Speichern eines Bildes die Sichtbarkeit der untersten Ebene zu deaktivieren, sodass bei einer Animation in einem Rahmen nicht zwei Bälle gleichzeitig vorhanden sind. Infolgedessen sollten Sie mehrere Schichten mit Bällen unterschiedlicher Größe erhalten. Der Screenshot enthält die Sichtbarkeit der einzelnen Ebenen, damit Sie sich vorstellen können, wie sich die Position des Balls im Hintergrund verändert.

7
Starten Sie das kostenlose UNFREEz-Programm und öffnen Sie dasOrdner mit gespeicherten GIF-Dateien. Ziehen Sie die Bilder aus der Datei nacheinander in das Programmfenster. Geben Sie im Fenster Frame delay das Intervall der Frames an und klicken Sie auf Make Animated GIF. Standardmäßig wird die Animation in den Ordner mit Ihren GIF-Dateien geladen. Um es zu sehen, können Sie ein beliebiges Programm zum Betrachten von Bildern verwenden

Tipp 7: Wie man animierten Text in Paint.net macht
Die kombinierten Mittel von zwei freienProgramme, Paint.net und UnRREEz, können Sie animierten Text und andere bewegte Bilder erstellen. Die Verwendung von Plugins für Paint erweitert die Möglichkeiten dieses praktischen Bildeditors erheblich.

Anleitung
1
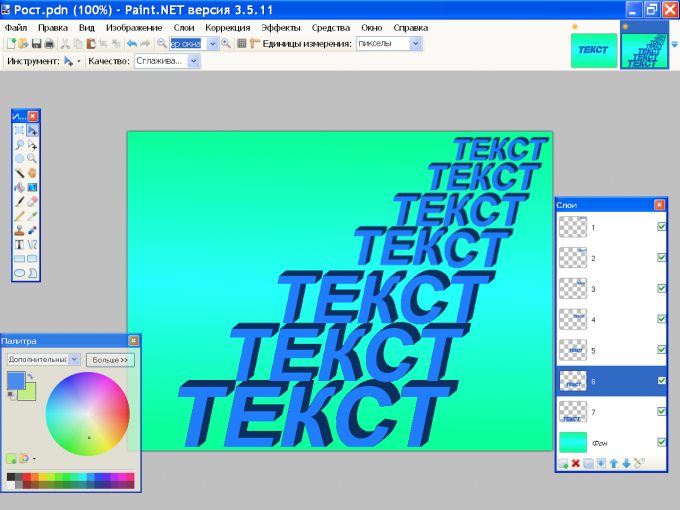
Erstellen Sie eine neue Datei mit dem Befehl "Erstellen" aus dem MenüDatei oder öffnen Sie ein geeignetes fertiges Bild als Hintergrund mit dem Befehl "Öffnen". Klicken Sie im Bedienfeld "Ebenen" auf das Symbol "Neue Ebene hinzufügen" und klicken Sie in der Symbolleiste auf das Symbol "T". Wählen Sie die entsprechende Schrift und Größe in der Palette aus, um die Farbe des Texts festzulegen.
2
Erstellen Sie eine Kopie der Textebene, indem Sie aufentsprechend dem Symbol im Ebenenbedienfeld oder mit den Tasten Strg + Umschalt + D. Deaktivieren Sie die Sichtbarkeit der ersten Ebene mit dem Text, deaktivieren Sie das Kontrollkästchen am rechten Rand und gehen Sie zur Kopie der Ebene. Drücken Sie die S-Taste auf der Tastatur und wählen Sie den Text mit einem rechteckigen Rahmen aus. Markieren Sie in der Symbolleiste "Verschiebe den ausgewählten Bereich", halten Sie die Umschalttaste gedrückt, bewegen Sie einen der Eckbewegungsmarker und ziehen Sie in die Mitte der Ebene, um die Textgröße zu reduzieren. Drücke Enter.

3
Erstellt eine Kopie dieser Ebene und verringert sich erneutdie Größe des Textes. Wiederholen Sie den Vorgang mehrmals. Jede Kopie wird der Rahmen Ihrer Animation sein. Je mehr Frames Sie erstellen, desto glatter wird die Animation sein. Klicken Sie zweimal auf die Ebene mit dem kleinsten Bild und nennen Sie sie "1". Benennen Sie als Nächstes die Ebenen "2", "3" usw.
4
Entfernen Sie die Sichtbarkeit von allen Ebenen außer dem Hintergrund und1 und speichern Sie das Bild als 1.gif mit dem Befehl "Speichern unter" aus dem Dateimenü. Vor dem Speichern werden Sie aufgefordert, alle Ebenen zusammenzuführen. Klicken Sie auf den Eintrag "Zusammenführen ...". Wenn die Datei gespeichert ist, drücken Sie Strg + Z, um die Zusammenführung abzubrechen. Machen Sie dann die zweite Ebene sichtbar, indem Sie die Sichtbarkeit der 1. Ebene deaktivieren und erstellen Sie einen zweiten Rahmen der Animation 2.gif. Wiederholen Sie die Operation für alle Ebenen des Bildes und vergessen Sie nicht, die Sichtbarkeit der vorherigen Ebene zu deaktivieren.

5
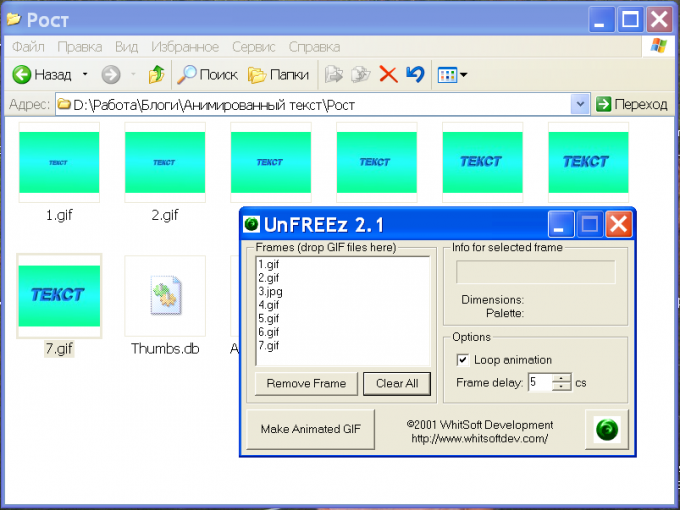
Führen Sie das UnFREEz-Programm aus und ziehen SieFrames mit der Maus abwechselnd mit der Maus, rahmen Ihre Animation aus dem Ordner, in dem Sie sie gespeichert haben. Legen Sie im Rahmen Frame delay das Intervall der Frames fest. Wenn Sie möchten, dass sich der Film ständig dreht, aktivieren Sie die Option Loop-Animation. Klicken Sie auf Animations-GIF erstellen und geben Sie den Pfad an, unter dem die Animation gespeichert werden soll (standardmäßig wird der Ordner mit GIF-Dateien gesendet). Führen Sie Ihren Film aus, und Sie können jedes Programm zum Anzeigen von Bildern verwenden.

6
Sie können alle Bilder nicht in einem undder gleiche Ort, aber mit einer Verschiebung entlang der Koordinatenachsen: der kleinste in der oberen Ecke, der größte - im Boden entlang der Diagonale. Wenn Sie eine Animation erstellen, wird der Effekt der Annäherung an den Text angezeigt.

7
Sie können nicht nur die ganze Inschrift, sondern aucheinzelne Buchstaben darin - Sie erhalten die Wirkung von "tanzen" Text. Erstellen Sie so viele Kopien der Textebene, wie Buchstaben darin enthalten sind. Aktivieren Sie die erste Ebene. Klicken Sie auf die Symbolleiste "Rechteck auswählen" und zeichnen Sie einen Rahmen um den Buchstaben. Wenn Sie eine Schrägschrift auswählen, müssen Sie die Auswahl auf einen bestimmten Winkel drehen. Markieren Sie dazu in der Symbolleiste den Bereich "Auswahlbereich verschieben", klicken Sie mit der rechten Maustaste in die Auswahl und ziehen Sie die Maus, ohne sie freizugeben. Der Rahmen wird gedreht. Wenn der Rahmen auf den gewünschten Winkel gedreht wird, ziehen Sie die Bewegungsmarker mit gedrückter Umschalttaste, um die Größe der Auswahl zu ändern.
8
Hinweis "Verschieben der Auswahl" zuSymbolleisten. Halten Sie die Umschalttaste gedrückt und ziehen Sie die Markierungen, um die Buchstabengröße zu ändern. Wenn Sie die Farbe ändern möchten, drücken Sie S, stellen Sie die gewünschte Farbe auf der Palette ein, wählen Sie das Füllwerkzeug und klicken Sie auf den markierten Buchstaben. Ändern Sie in der nächsten Ebene die Größe und Farbe des anderen Buchstabens und so weiter. Deaktivieren Sie alternativ die Sichtbarkeit der Kopien der Ebene und speichern Sie die Bilder im GIF-Format, wie in Schritt 4 beschrieben.








